Info
A design system is a library of UI elements and other components that share a common design language.
Instead of starting from scratch, design systems allow designers to pick and choose from a single collection of consistent and reusable components.
The design system’s primary purpose is to provide the necessary building blocks required to put together a web design. A design system can be something as simple as a small selection of UI patterns, or something as extensive as a collection of UI components, typography, templates, code snippets, and brand guidelines.
Design systems are especially helpful when multiple people are all working on the same front end. They ensure that everyone follows the same brand and design guidelines. With product design teams often spread out across the globe, design systems aren’t just a nice thing to have in place, but a necessity. When everyone involved has access to the same design resources, it guarantees that the UI/UX and the rest of the visual design stay consistent no matter who on the design team is working on it.

A little bit of info…
The principles of design systems
If you’re looking at Airbnb screens, Mailchimp’s typography, or Google Android’s user interfaces, it’s easy to forget that they all follow specific guidelines. The best design systems are well-defined, follow a set of rules and design principles, and are barely perceptible as we navigate through them. Here’s a rundown of everything that needs to be considered in a design system.
Design guidelines: These are the set of guides a given design system is built on. These include the objectives of a design system, the strategies behind it, and how the design system will help meet the project’s set goals.
Brand identity: These are the aesthetic choices that tie all of the elements together. Here, typography, spacing, color palettes, logos, and CSS styles are all defined so that designers know exactly how to create a web design that’s on-brand. This also extends to non-visual aspects of a website, like the tone of voice.
Elements: Elements are the functional components in a design system that reflect a brand’s visual identity and follow the defined design guidelines.
Patterns: Patterns are the logic and structure that all elements must follow in order to stay consistent across a web design. Without patterns, things can get into disarray very quickly.
UI patterns help people navigate a website. Something like a checkbox or a date picker helps visitors complete actions. Bread crumbs and other UI elements related to navigation also help give users a smooth experience. No matter what type of element they may be or where they are in a design, they all need to follow a similar logic.

Design
Showcase
The following screens are just a showcase of many design stages and meetings with the Stakeholders.
As I document the process, describe my role, and show the visuals, I should call out that the biggest challenges I faced in the project were culture change, trust, and commitment to design and build the system. As this project unfolded, I developed a shared language about how we build products that helped the product and engineering organization in ways I never would have expected.






Design
Layout, Spacing, Typography
The layout is the structure that supports the visual components of an interface. It works by opening the paths where the sight can shift to group, rank and make sense of the information. It also helps the content to highlight what is the most important data on the site. The layout function, thus, is invisible to the user but relevant to navigation.
A good layout design relates to objectives, reflected in a good user experience. That is why we can say that a correct layout makes the user find what he is looking for. This is also reflected in more task accomplishment and more time on the site (engagement).
A well-applied spacing helps to focus on content, reduces distractions and improves page scan-ability, also defines categories and gives logical meaning to the user’s mental processes. By developing this with a creative and dynamic layout, you get a usable but also esthetic UI design.













Design
Watermarks
Informed by the way water droplets pool move and flow within Thames Water logo, watermarks express the fluid, changing nature of the product – water. The watermarks are used as a holder of copy, photography and illustrations.














Design
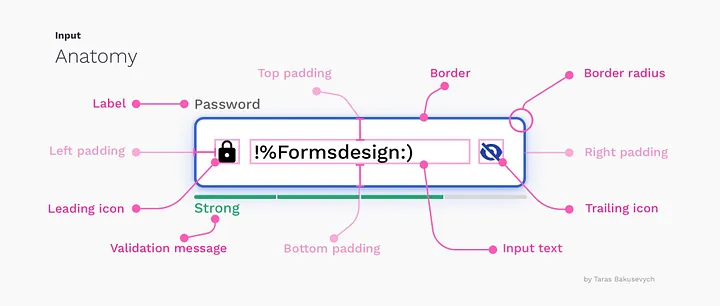
Text Fields
Text fields allow users to enter text into a UI. They typically appear in forms and dialogs. Text field component design should provide a clear affordance for interaction, making the fields discoverable in layouts, efficient to fill in, and accessible.
Here are key elements of the basic Text field:
1. Container — interactable input area
2. Input text — entered into the text field
3. Label Text — tell users what information belongs in a given form field
4. Placeholder text — is a description or example of the information required that is replaced with input text after users provide it
5. Helper or Validation text(optional) — provides additional context or validation message
6. Leading icon(optional) — describe the type of input a text field requires
7. Trailing icon(optional) — additional control for entered text, like clear, hide/show, etc









Design
Cards
A “card” is a UI design pattern that groups related information in a flexible-size container visually resembling a playing card.
In recent years, we’ve seen a lot of interest in creating modular UI patterns that work well across a variety of screens and window sizes. One such new UI component is the card — a snapshot-like display intended to encourage users to click or tap to view more details.
Definition: A card is a container for a few short, related pieces of information. It roughly resembles a playing card in size and shape, and is intended as a linked, short representation of a conceptual unit.
Cards are often associated with flat design 2.0: they retain some aspects of the aesthetic of the flat design, but reintroduce visual depth as a signifier of clickability. Though the basic concept is older, in the last few years, cards have received a lot of attention in the software-design world, with many high-profile sites and companies (e.g., Google’s Material Design, Twitter’s card component) embracing them.
Cards have 4 key properties:
1. Cards are used for grouping information.
A card chunks several different (but related) pieces of information into one digestible unit — be it an article on a news website, a product on an e-commerce site, or a post on a social app. A single card will typically include a few different types of media, such as an image, a title, a synopsis, sharing icons, or a call-to-action button — all associated with the same concept.
2. Cards present a summary and link to additional details.
A card is usually short and offers a linked entry point to further details, rather than the full details themselves. It is intended as a high–information-scent outline used to entice users to click through to further details contained on a separate page.
3. Cards resemble physical cards.
Cards use a border around the grouped content and the background color within the card that differs from the background color of the underlying canvas. These visual-design elements create a strong sense that the different bits of information contained within the border are grouped together.
Quite often, cards use a slight drop shadow to show depth, which is a clickability signifier. For most implementations, clicking or tapping anywhere on the card link to a details page (though some cards, like the one in our previous example, also include some secondary call-to-action buttons or links in addition to the main link available). This larger touch zone substantially improves usability on both touchscreen devices and mouse-based devices (due to Fitts’ Law).
4. Cards allow for flexible layouts.
When multiple cards are used together in a layout, they often do not all have the same type of information — some cards might include a text summary, hashtags, or an image whereas other cards on the same page may include totally different details. Cards allow for varying heights to accommodate differing amounts or types of content, but typically the width is fixed from one card to the next.










Design
Illustrations
Thames water illustrations are positive, approachable and unique. I have designed them to work with the other elements of our visual identity to bring the brand to life both internally and externally.











Design
Other elements
User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.












Design
Iconography
Iconography is one of the most crucial parts of the user interface. It’s a visual language that represents commands, content and reveals the meaning behind functionality. The icons should always represent simple visual metaphors that users can understand and recognize instantly.







